篇首语:本文由编程笔记#小编为大家整理,主要介绍了八天让iOS开发者上手Flutter!相关的知识,希望对你有一定的参考价值。
Flutter布局
Alignment

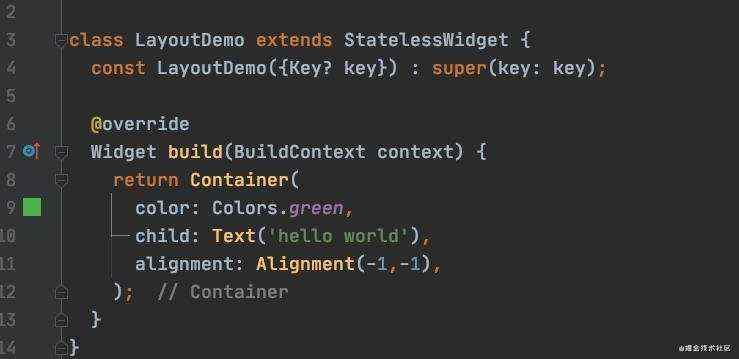
Container类里有一个alignment属性,翻译过来应该叫对齐方式,这个属性用来控制Container的子控件相对于它自身的一个位置。在我们ios开发中,我们知道坐标系的原点是在左上角。而在flutter中,坐标系的原点在父控件的正中心,可以使用这个alignment属性来控制子控件在父控件中的位置,它有两个参数分别是double类型的x,y。取值是-1到1,当0,0的时候表示子控件在父控件的正中心;当1,0的时候,表示子控件位于x方向上的最右侧,y方向上居中;当-1,-1的时候,表示子控件位于父控件的左上角位置。有点类似于CALayer的anchorPoint属性。如图代码如下: 

Row
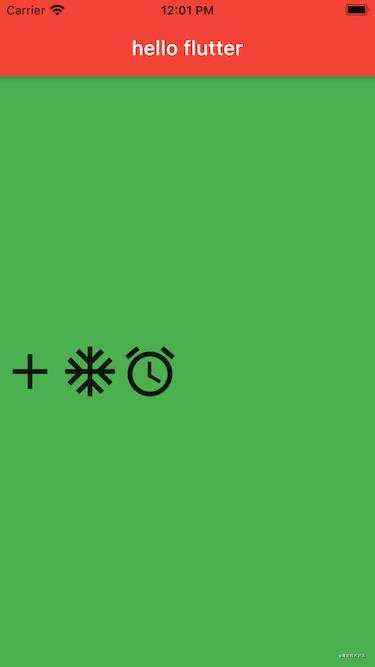
Row表示水平布局,它有一个children属性,用来存放它的子控件。代码如下: 

其中Icon类是flutter提供的一个快速创建一些常用图标的类。如果想给每个Icon都加一个背景色,直接设置Icon的color是不行的,这样修改的是图标的颜色而不是背景色,给Icon包一层Container容器,然后再设置Container颜色这样就可以实现了。
最开始我们尝试了alignment属性的作用,当它是0,0的时候,Text的位置默认是在屏幕中央的。为什么这里换成我们的Row之后,Row的子控件位置不在屏幕中央呢?
首先作为一个开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的iOS开发公众号:编程大鑫,不管你是小白还是大牛都欢迎入驻 ,让我们一起进步,共同发展!(群内会免费提供一些群主收藏的免费学习书籍资料以及整理好的几百道面试题和答案文档!)
mainAxisAlignment
Row 和 Column 都有一个mainAxisAlignment属性,叫作主轴对齐方式,默认是MainAxisAlignment.start意思沿着主轴方向开始,Row布局下就是从左至右,Column布局下就是从上至下。
MainAxisAlignment.spaceAround:将剩下的空间平均分配
MainAxisAlignment.spaceBetween:将剩下的空间分配到子控件之间
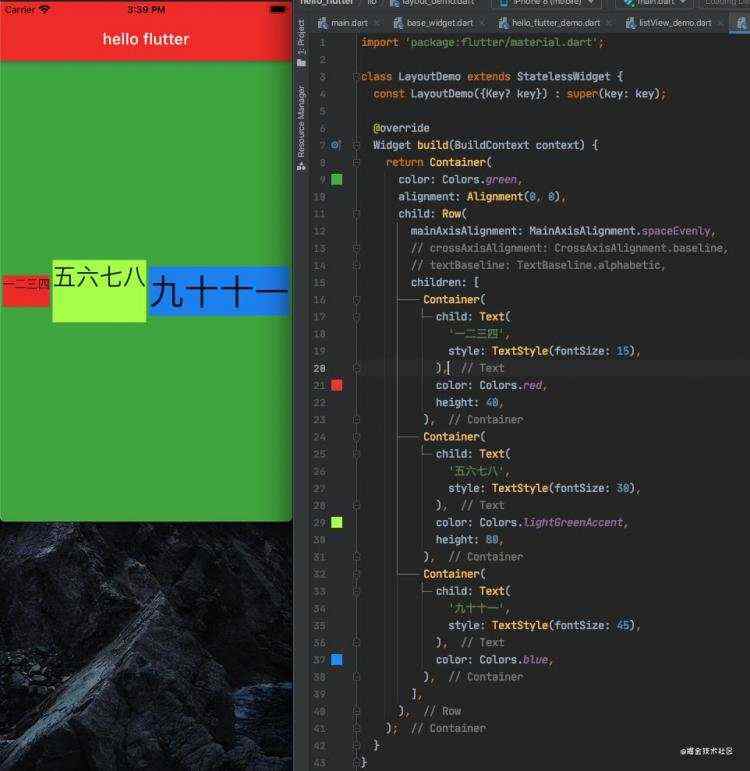
MainAxisAlignment.spaceEvenly:等间距分配子控件
crossAxisAlignment
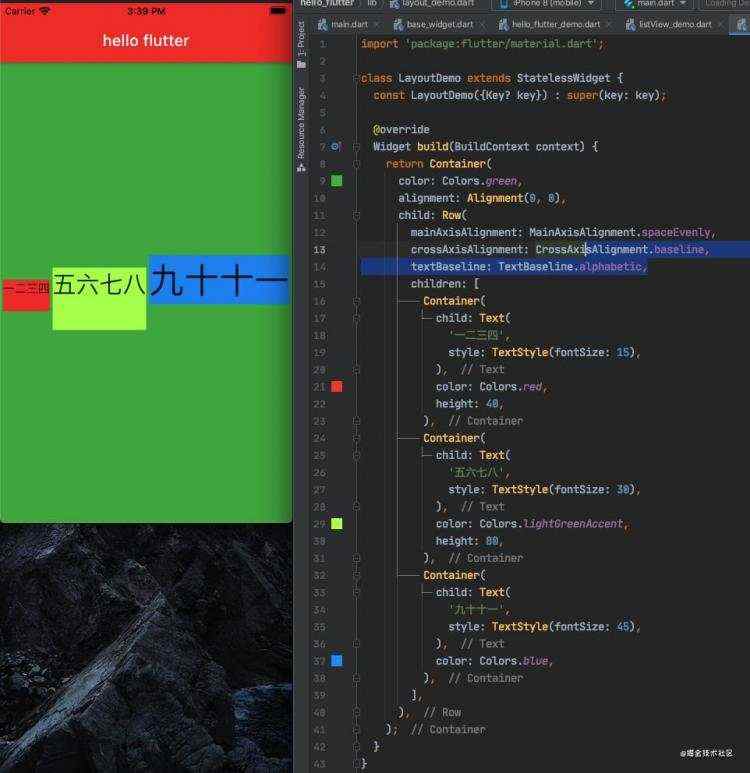
交叉轴对齐方式,start,end,center这几种方式试一下很好理解,stretch会将子控件拉伸。而baseline用的比较少,单独使用它会报错,需要和Text文本结合,还需要配合textBaseline属性一起使用。如下图所示,如果不设置CrossAxisAlignment.baseline和TextBaseline.alphabetic就会根据控件高度水平对齐,而如果设置了就会根据控件内文本的基线对齐。


Column
这个和Row是对应的,Row是水平布局,这个Column是垂直布局
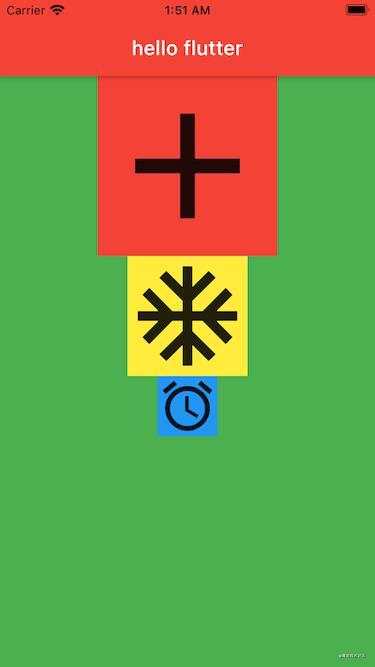
class LayoutDemo extends StatelessWidget
const LayoutDemo(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.green,
alignment: Alignment(0, 0),
child: Column(
children: [
Container(
child: Icon(Icons.add, size: 180,),
color: Colors.red,
),
Container(
child: Icon(Icons.ac_unit, size: 120,),
color: Colors.yellow,
),
Container(
child: Icon(Icons.access_alarm, size: 60,),
color: Colors.blue,
),
],
),
);
显示效果如图:

mainAxisAlignment
这个跟Row类似
crossAxisAlignment
这个跟Row类似
Stack
这个是用在Z轴上的布局的,row是X轴,column是Y轴。children数组第一个放在最底部,最后一个放在上面,离用户最近的地方。
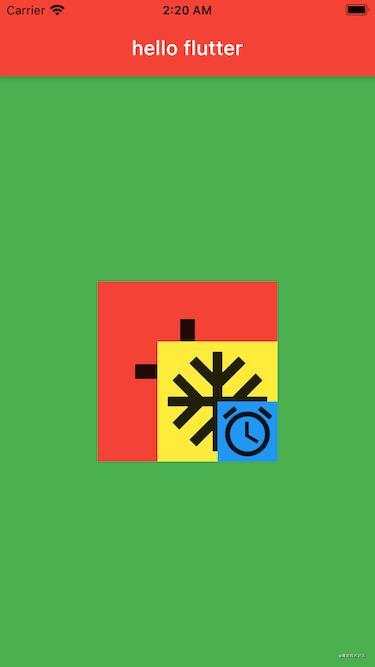
class LayoutDemo extends StatelessWidget
const LayoutDemo(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.green,
alignment: Alignment(0, 0),
child: Stack(
children: [
Container(
child: Icon(Icons.add, size: 180,),
color: Colors.red,
),
Container(
child: Icon(Icons.ac_unit, size: 120,),
color: Colors.yellow,
),
Container(
child: Icon(Icons.access_alarm, size: 60,),
color: Colors.blue,
),
],
),
);
APP显示效果:

alignment
Stack里有一个alignment属性,它用来控制所有子控件相对于最大那个子控件的位置
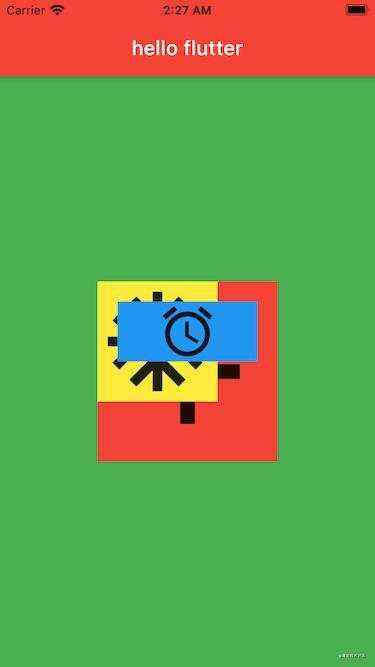
class StackDemo extends StatelessWidget
const StackDemo(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Stack(
alignment: Alignment.bottomRight,
children: [
Container(
child: Icon(Icons.add, size: 180,),
color: Colors.red,
),
Container(
child: Icon(Icons.ac_unit, size: 120,),
color: Colors.yellow,
),
Container(
child: Icon(Icons.access_alarm, size: 60,),
color: Colors.blue,
),
],
);

Positioned
Stack里配合Positioned类使用的话,跟我们iOS的约束有点类似了,可以设置上,左间距之类的
class StackDemo extends StatelessWidget
const StackDemo(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Stack(
children: [
Positioned(
child: Container(
child: Icon(
Icons.add,
size: 180,
),
color: Colors.red,
),
),
Positioned(
child: Container(
child: Icon(
Icons.ac_unit,
size: 120,
),
color: Colors.yellow,
),
),
Positioned(
top: 20,
left: 20,
right: 20,
child: Container(
child: Icon(
Icons.access_alarm,
size: 60,
),
color: Colors.blue,
),
),
],
);

可以看到最小的蓝色视图的上左右均设置了20的间距,是不是熟悉的约束味道。。。
Expanded
Expanded是一个类似Container的常用的布局容器,它用来填充布局,使用了填充布局在主轴方向上是不会有间隔的,所以Expanded用在Row里面的时候,子控件的宽度设置就没有意义了,而在Column里面使用的使用,子控件的高度设置就没有意义了。这里以Column为例:
class LayoutDemo extends StatelessWidget
const LayoutDemo(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.green,
alignment: Alignment(0, 0),
child: Column(
children: [
Expanded(
child: Container(
child: Icon(Icons.add, size: 180,),
color: Colors.red,
),
),
Expanded(
child: Container(
child: Icon(Icons.ac_unit, size: 120,),
color: Colors.yellow,
),
),
Expanded(
child: Container(
child: Icon(Icons.access_alarm, size: 60,),
color: Colors.blue,
),
),
],
),
);

AspectRatio
AspectRatio是一个容器类,它有一个属性aspectRatio表示宽高比。如果指定了宽度,根据这个aspectRatio可以自动算出高度;如果指定了高度,根据aspectRatio可以自动算出宽度。如下面代码指定了父视图高度为100,aspectRatio宽高比为2,子视图宽度就是200,再把父视图撑起来也是200。
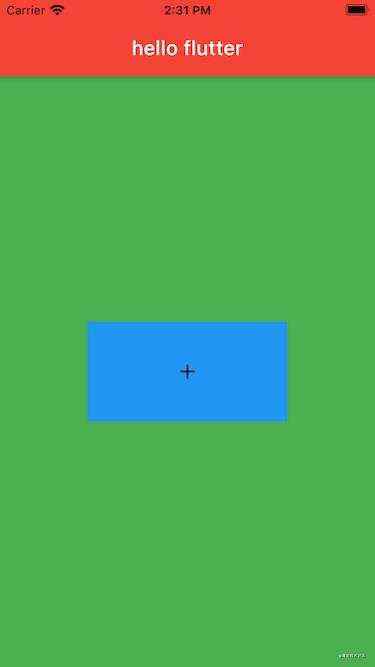
class LayoutDemo extends StatelessWidget
const LayoutDemo(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Container(
color: Colors.green,
alignment: Alignment(0, 0),
child: Container(
color: Colors.blue,
height: 100,
child: AspectRatio(
aspectRatio: 2,
child: Icon(
Icons.add,
),
),
));

Flutter状态管理
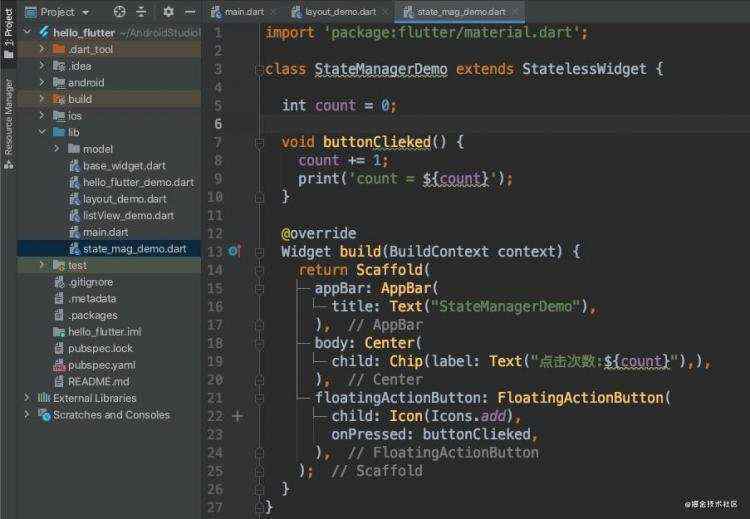
之前介绍的这么多类都是无状态的,意思是显示之后没办法更新UI的,如果想要实时更新UI的话,就不能继承无状态的类了。我们先来看一个例子:明明count变化了,但是界面显示没有变化 
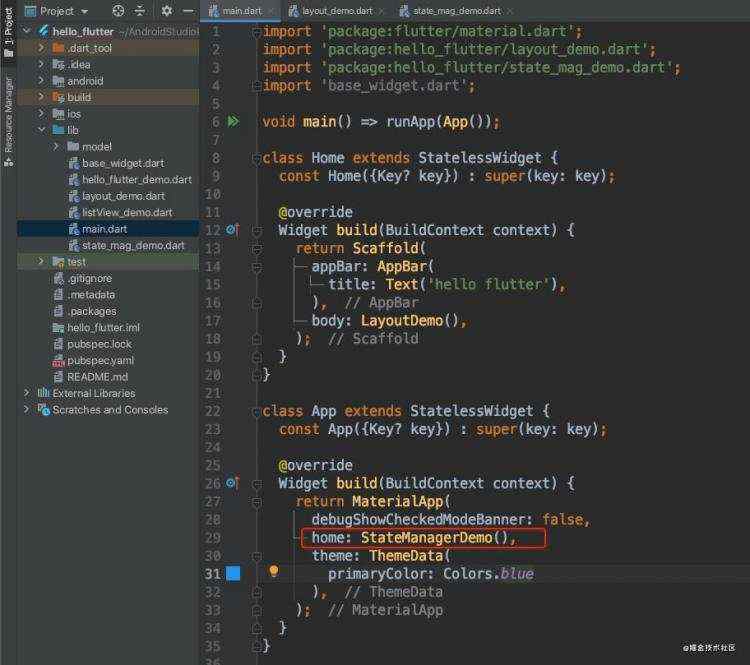
记得修改APP的home视图 
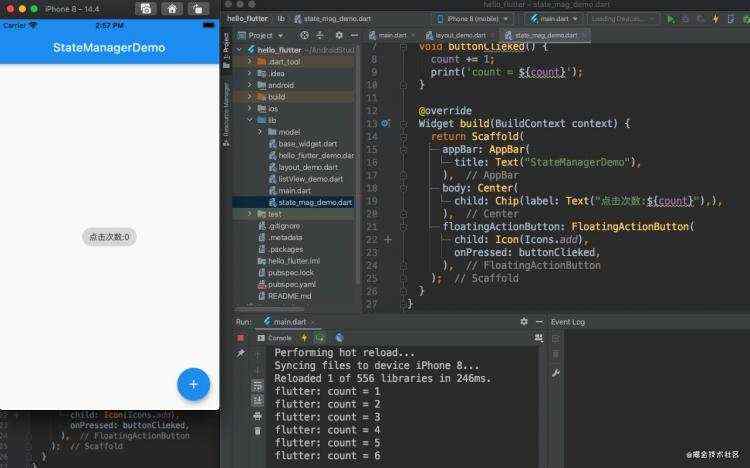
然后点击屏幕右下角的加号按钮,可以发现明明控制台打印了count的值已经发生了变化,但是界面显示依然是0 
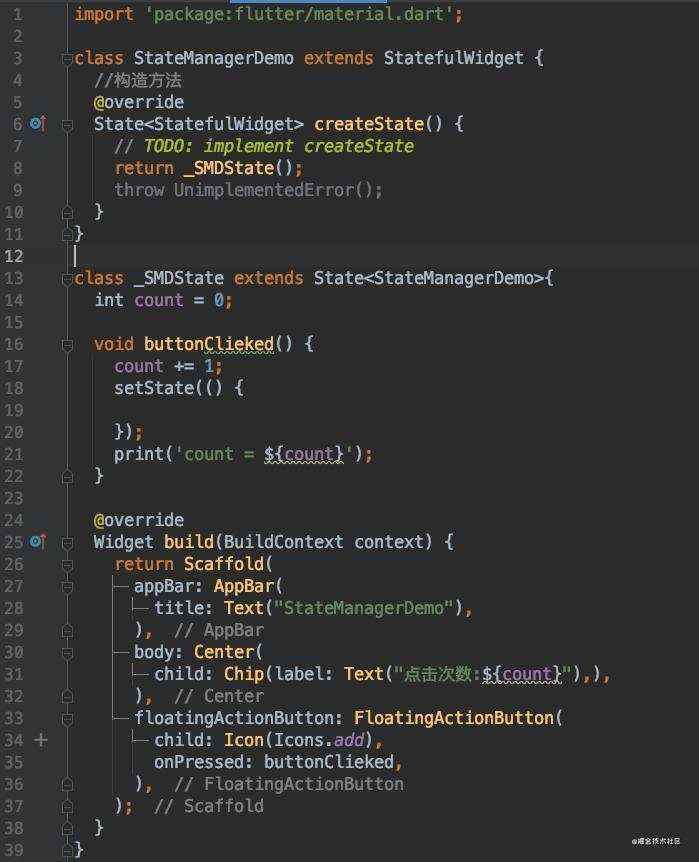
下面我们解决这个问题,将StateManagerDemo继承改为StatefulWidget,实现createState方法返回一个自定义的State对象,自定义的State对象里面实现build方法。还需要注意在按钮的点击方法里调用一下setState方法。这样每次点击加号按钮就能实时更新UI了。改造完之后如下图所示: 
项目搭建之底部TabBar
到目前为止,我们对flutter的一些基础知识就算是介绍的差不多了。接下来我们开始做一个简单的仿微信APP。我们应该都有经验,理论的知识学得再多,不动手开始敲代码,不在项目中运用,是很难真正掌握一门知识的。
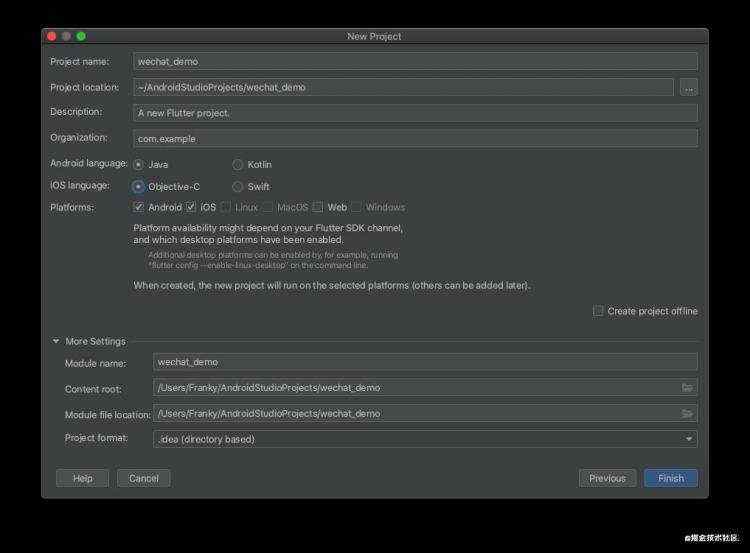
新建一个flutter工程,命名wechat_demo: 
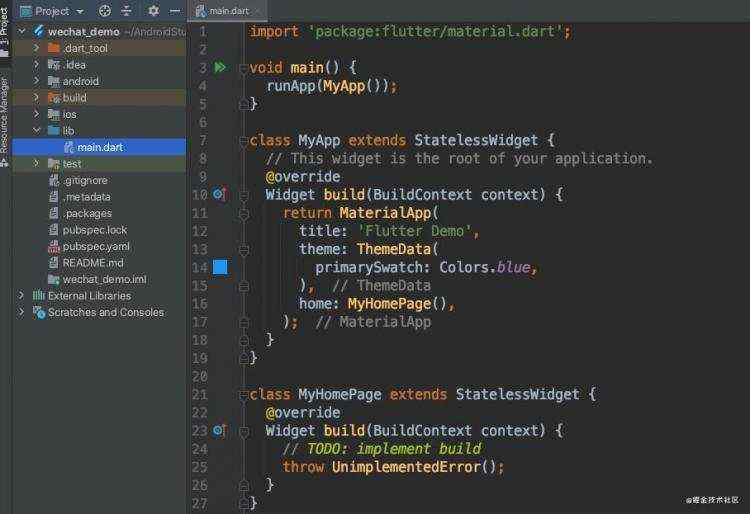
删掉多余的代码,可以全部重新自己写: 
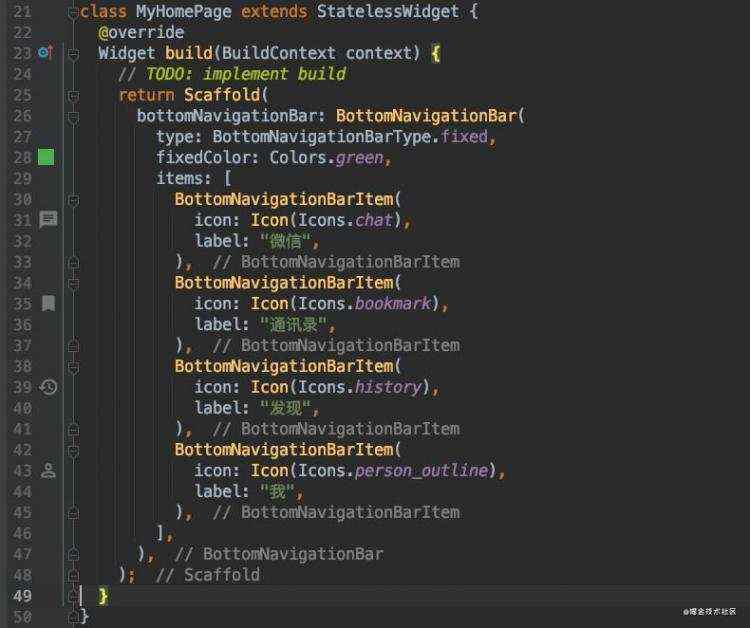
创建底部的TabBar和item,默认的type是白色的,显示效果很难看所以改为fixed,还可以设置fixedColor: 

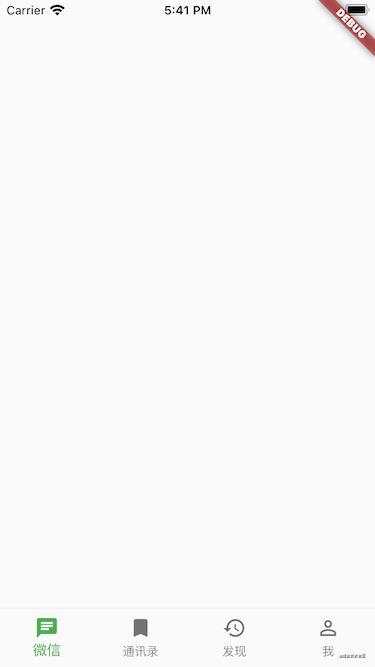
这样底部的TabBar就显示出来了,会发现点击没有效果,对比iOS会发现这块地方还是iOS提供的UITabBarController封装的更舒服,每个平台都各有优劣吧。
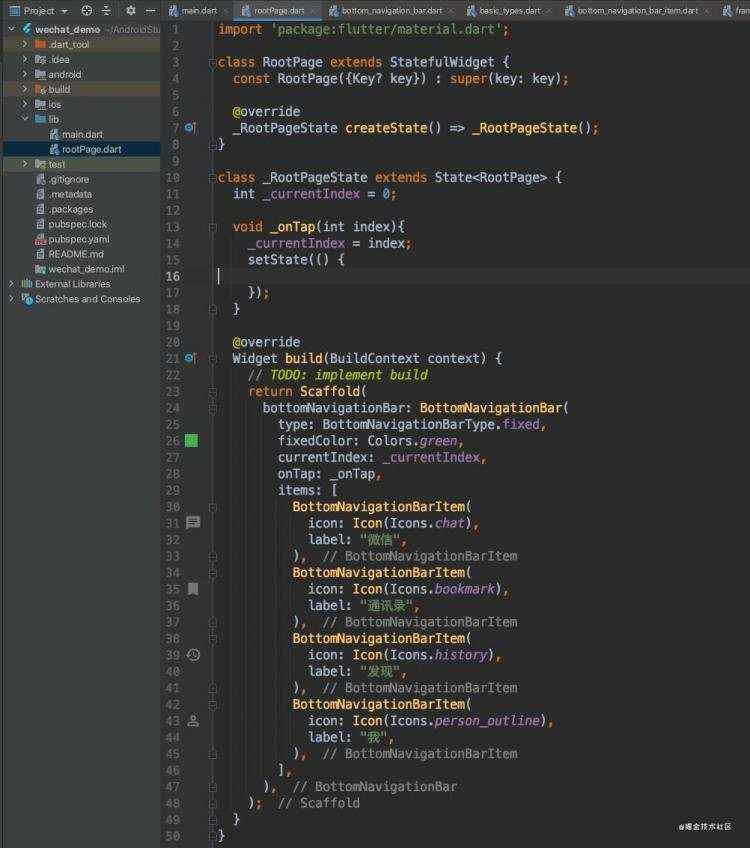
BottomNavigationBar有一个属性currentIndex即代表了当前选中的下标。我们可以通过设置它的值来控制哪个按钮被选中。既然需要改变UI了,说明我们需要将StatelessWidget改为StatefulWidget了。还有一个参数onTap是用来回调点击事件的。实现点击事件,切换currentIndex,重新setState就可以实现,点击切换了。我们将bottomNavigationBar相关代码放到一个新的文件rootPage中。代码如下: 
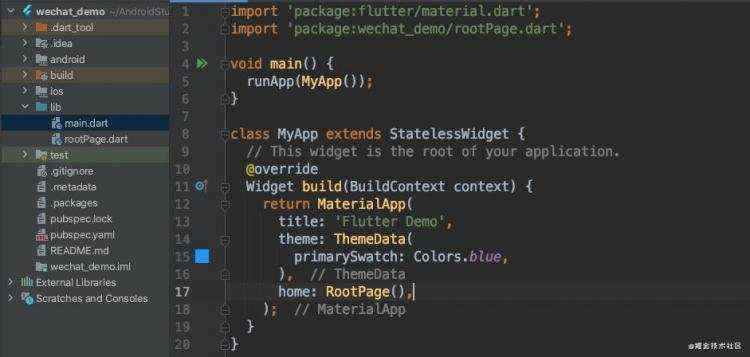
记得修改main.dart文件中 
这样就实现了APP的底部TabBar的展示,点击功能。点击每个item的时候,会发现flutter的bottomNavigationBar还自带了动画效果…
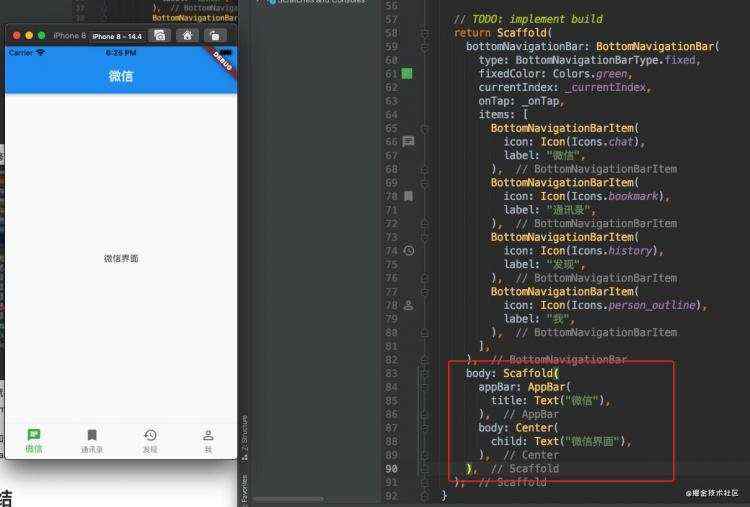
我们知道Scaffold还有一个body的属性,表示展示在屏幕上的内容。我们每个item对应的界面都需要一个AppBar,那么也许意味着,body属性还需要一个Scaffold来展示我们的每个item对应的内容。 
可以看到微信首页就已经大概出来了,但是点击的时候只会显示这个微信页面,怎么实现切换不同的页面呢,肯定需要一个数组,来存放对应的每个页面了。 
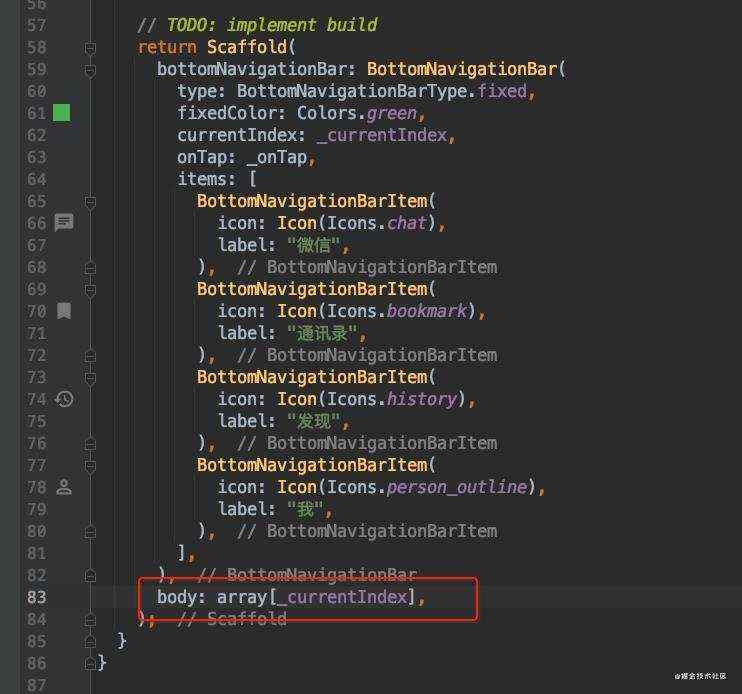
然后body里,根据我们的_currentIndex返回对应的body 
这样点击每个item都会跳转到对应的界面了,APP的主框架的搭建好了。
总结
今天主要讲了flutter的三大布局类Row,Column,Stack以及他们的一些属性。然后是有状态的Widget和无状态的Widget,最后搭建了一下我们要做的仿微信APP的底部bottomNavigationBar和切换页面功能。